このショートコードを使用するにはDigiPressテーマ専用のプラグイン(有料)が必要です
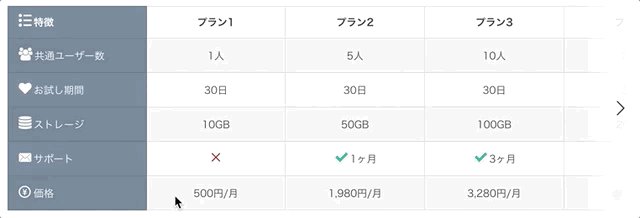
4カラムで表示したシンプルな例
特徴
- 共通ユーザー数
- お試し期間
- ストレージ
- サポート
- 価格
プラン1
- 1人
- 30日
- 10GB
- 500円/月
プラン2
- 5人
- 30日
- 50GB
- 1ヶ月
- 1,980円/月
プラン3
- 10人
- 30日
- 100GB
- 3ヶ月
- 3,280円/月
このショートコード
[crtable column=4 hdtitle='<i class="icon-list"></i>特徴' hdcell1='<i class="icon-users"></i>共通ユーザー数' hdcell2='<i class="icon-heart"></i>お試し期間' hdcell3='<i class="icon-database"></i>ストレージ' hdcell4='<i class="icon-mail-alt"></i>サポート' hdcell5='<i class="icon-coin-yen"></i>価格'] [crtablecol title='プラン1' cell1='1人' cell2='30日' cell3='10GB' cell4='<i class="icon-cross red"></i>' cell5='500円/月'] [crtablecol title='プラン2' cell1='5人' cell2='30日' cell3='50GB' cell4='<i class="icon-ok green"></i>1ヶ月' cell5='1,980円/月'] [crtablecol title='プラン3' cell1='10人' cell2='30日' cell3='100GB' cell4='<i class="icon-ok green"></i>3ヶ月' cell5='3,280円/月'] [/crtable]
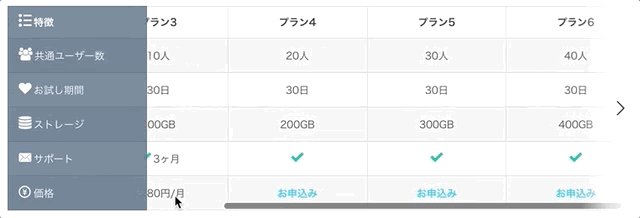
様々なオプションを指定して7カラムで表示した例
特徴
- 共通ユーザー数
- お試し期間
- ストレージ
- サポート
- 価格
このショートコード
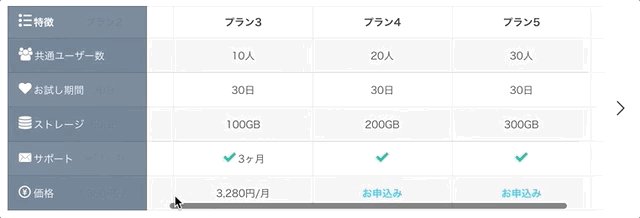
[crtable column=7 fontsize=12 hdalign=center hdfontcolor=#eeeeee hdbgcolor='rgba(0,0,0,0.7)' hdtitle='特徴' hdcell1='共通ユーザー数' hdcell2='お試し期間' hdcell3='ストレージ' hdcell4='サポート' hdcell5='価格'] [crtablecol title='プラン1' cell1='1人' cell2='30日' cell3='10GB' cell4='<i class="icon-cross red"></i>' cell5='500円/月'] [crtablecol title='プラン2' cell1='5人' cell2='30日' cell3='50GB' cell4='<i class="icon-ok green"></i>1ヶ月' cell5='1,980円/月'] [crtablecol title='プラン3' titlecolor=#fff titlebgcolor=#0b7fa5 fontcolor=#fff bgcolor='rgba(105,122,142,0.8)' cell1='10人' cell2='30日' cell3='100GB' cell4='<i class="icon-ok"></i>3ヶ月' cell5='3,280円/月'] [crtablecol title='プラン4' cell1='20人' cell2='30日' cell3='200GB' cell4='<i class="icon-ok green"></i>' cell5='<a href="#" class="b">お申込み</a>'] [crtablecol title='プラン5' cell1='30人' cell2='30日' cell3='300GB' cell4='<i class="icon-ok green"></i>' cell5='<a href="#" class="b">お申込み</a>'] [crtablecol title='プラン6' cell1='40人' cell2='30日' cell3='400GB' cell4='<i class="icon-ok green"></i>' cell5='<a href="#" class="b">お申込み</a>'] [/crtable]
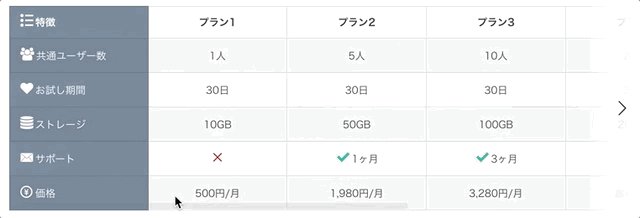
レスポンシブ表示例